Pages

Static Routes
Use the usual nuxt file-based routing to generate the static routes. hubble uses static page routes for the following page types:
- Checkout Pages
- Customer Pages
- Cart
- Home
- Search Result Page
Dynamic Routes
If the requested route is not a static route, the dynamic route component /pages/[...slug].vue takes effect. This component fetches the requested route from the API and resolves dynamically to components.
hubble uses dynamic page routes for the following page types:
- Category / Product Listing
- Product Detail Page
- CMS Page
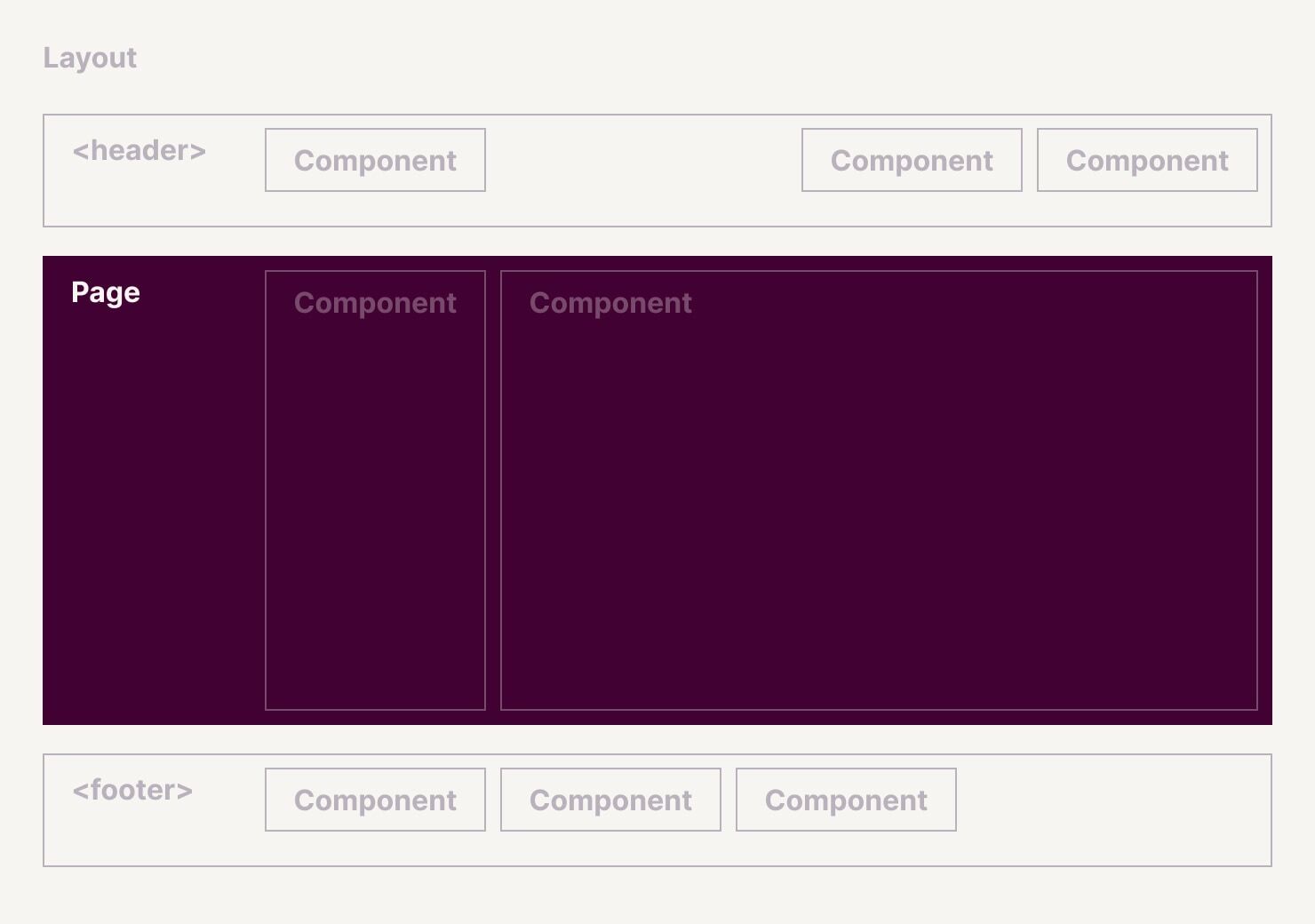
Dynamic Page Structure
The dynamic page resolves dynamic components and assumes the provided data to have a specific format we call the structure.
- A structure consists of sections
- sections consists of blocks
- blocks consists of slots
- slots display the corresponding data directly or via a reusable component
Default Structures
Platforms like Shopware 6 provide such generic data with their Emotionworlds. In case of your platform doesn't provide structural data for requested pages and only response entities' data, hubble comes with some default structures for the most common page types.
Example for set default structure entity / page type:
if (mappedPage.structure === null) {
const {
hblSetDefaultStructures,
hblGetDefaultStructureByType
} = hblUseDefaultStructure()
hblSetDefaultStructures()
mappedPage.structure = hblGetDefaultStructureByType(mappedPage.type)
}